Com configurar WPRocket i DIVI?
La millor configuració per WP Rocket i Divi se centra a aprofitar la caché i les funcions de Lazy Load, així com la minificació i la
A continuació trobaràs una sèrie de recomanacions generals per configurar WP Rocket en una web feta amb DIVI, amb l’objectiu de millorar la velocitat i l’experiència d’usuari. Cal tenir en compte que cada projecte pot requerir ajustos específics, però aquestes directrius funcionen bé en la majoria de casos:
1. Ajustos bàsics de caché
- Page Cache:
- Enable caching for mobile devices: activa’l (Divi és responsive, així que permet tenir un bon rendiment en mòbils).
- Separate cache files for mobile devices: normalment no és necessari amb Divi, però ho pots provar si notes diferències d’estil o funcionalitat.
- User Cache (caché d’usuaris connectats):
- Només actiu si els usuaris acostumen a iniciar sessió (intranets, e-commerce amb comptes d’usuari…). Si es tracta d’un web purament informatiu, pot ser innecessari.
- Browser Caching:
- Activa’l perquè els usuaris desin en caché local els fitxers. És una funció bàsica i eficaç.
2. Compressió i minificació d’arxius
- File Optimization:
- Minify CSS i Minify JavaScript: permet reduir la mida dels fitxers.
- Combine CSS i Combine JavaScript: pot ser útil, però amb Divi alguns scripts poden generar conflictes. Si veus que hi ha problemes (com errors de disseny o funcionalitat), desactiva la combinació i mantén només la minificació.
- Load JavaScript deferred: assegura’t d’activar-ho perquè s’executi després de carregar el contingut principal.
- Eliminate render-blocking CSS (o Optimize CSS Delivery): WP Rocket pot generar el CSS crític per a cada pàgina, cosa beneficiosa per la velocitat. A Divi, en la majoria de casos, funciona correctament. Si notes salts de disseny (CLS elevat), revisa la configuració o prova d’excloure fitxers concrets.
- Exclusions:
- Alguns fitxers de Divi poden necessitar-se sencers. En lloc de fer proves massives, comença pel bàsic i, si es produeixen errors de disseny, revisa el tauler de Exclusions i afegeix allà els fitxers conflictius (CSS o JS específics de Divi).
3. Lazy Load d’imatges i iframes
- Enable for images: Requereix assegurar-se que les imatges above-the-fold (les que veus al primer cop d’ull) no pateixin retards. Pots excloure la imatge principal de la capçalera (logo, banner…) si notes un salt de disseny. Recordes el CLS?
- Enable for iframes and videos: Molt útil si tens vídeos de YouTube integrats en pàgines o posts. Això redueix notablement la càrrega inicial.
- Replace YouTube iframe with preview image: No és compatible amb DIVI.
4. Base de dades i neteja
- A WP Rocket pots fer optimització de la base de dades:
- Post Revisions, Auto Drafts, Trashed posts: neteja aquests elements amb precaució.
- Comments i Transients: elimina transients caducats i comentaris a la paperera.
- Programar una neteja automàtica (setmanal o mensual) sol ser útil, sobretot en webs amb molta activitat.
5. Preload i altres funcions avançades
- Activate Preloading:
- WP Rocket farà una rastreig de les pàgines i generarà caché de manera proactiva. És molt útil per Divi, ja que pot accelerar la primera visita.
- Preload Links: carrega les pàgines abans que l’usuari hi faci clic. És una bona opció si la web no té milers de pàgines.
- Prefetch DNS Requests:
- Si fas servir serveis externs (fonts, scripts, etc.), pots afegir-ne el domini a la llista de prefetch per reduir la latència. Per exemple, https://fonts.gstatic.com.
- CDN:
- Si fas servir un CDN (com Cloudflare o BunnyCDN), pots connectar-lo des de WP Rocket per gestionar tots els recursos estàtics. És opcional, però pot ajudar en llocs amb audiència repartida geogràficament.
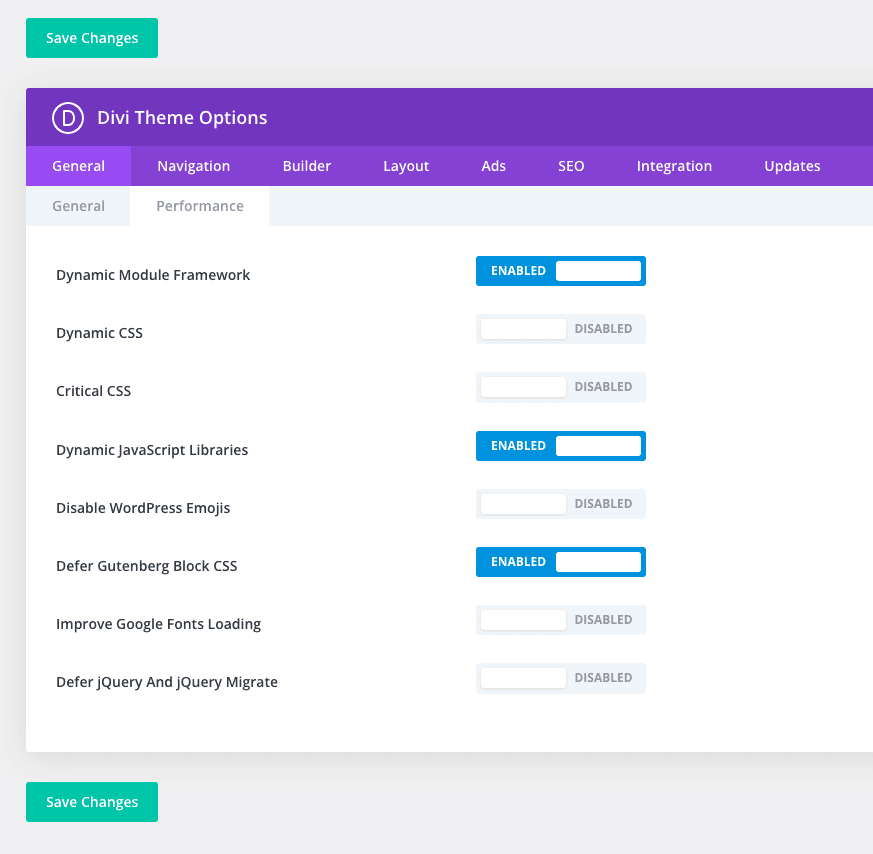
6. Consideracions específiques de Divi
- No duplicitis optimitzacions:
- Divi també té alguna funcionalitat bàsica d’optimització (per exemple, compressió de CSS). Si fas servir WP Rocket, desactiva la minificació i combinació de Divi per evitar conflictes i duplicacions.
- Verifica els mòduls dinàmics:
- Divi carrega arxius segons els mòduls utilitzats. Revisa que WP Rocket no els estigui bloquejant accidentalment (sobretot si combines JS/CSS).
- Prova progressiva:
- Activa primer la caché bàsica, comprova que tot funciona. Després activa la minificació de CSS, comprova si hi ha errors. Si tot va bé, segueix amb la resta. Així localitzaràs qualsevol conflicte més fàcilment.

7. Test de resultats i ajustos finals
Després de configurar WP Rocket, fes proves amb GTmetrix, PageSpeed Insights i WebPageTest. Avaluaràs si:
- El LCP (Largest Contentful Paint) millora gràcies a la càrrega diferida.
- El TTFB (Time to First Byte) es manté estable o millora amb la caché.
- No hi ha “ball de disseny” (CLS) a causa de la càrrega mandrosa d’imatges (lazy load).
Si detectes algun problema (text que salta, imatges que no apareixen, funcionalitats de Divi que fallen), revisa exclusions i comprimit/combina només el que no causi conflictes.